При составлении карточки товара для интернет-магазина важно руководствоваться опытом крупных конкурентов, а также потребностями вашего покупателя. Грамотно составленная карточка товара обеспечит положительный UX (пользовательский опыт или user experience), а значит положительно повлияет на мнение потребителя о вашем бренде или компании.
Есть определенный набор элементов, наличие которых на странице карточки товара, обеспечивает привычный UI (пользовательский интерфейс или user interface) покупателю. При составлении карточки товара важно добиться приятного UI, для этого нужно наличие многих из перечисленных ниже элементов.
Есть определенный набор элементов, наличие которых на странице карточки товара, обеспечивает привычный UI (пользовательский интерфейс или user interface) покупателю. При составлении карточки товара важно добиться приятного UI, для этого нужно наличие многих из перечисленных ниже элементов.

Название
Название товаров должно быть стандартизировано по заранее согласованной схеме. И контент-менеджер сайта должен внимательно вводить названия по определенной схеме, запрашивая у Заказчика необходимую информацию.
Не стоит пытаться поместить все характеристики товара в название, только ключевые, по которым идет поиск товара. Например, если это монитор или телевизор, то где-то в названии обязательно должно присутствовать количество дюймов в диагонали экрана. А для артикула лучше выделить отдельное поле в характеристиках товара, нежели помещать его в название. Если это монобрендовый сайт, то будет излишним писать в названии каждой карточки товара бренд; тогда как в мультибрендовом интернет-магазине – это обязательно.
Не стоит пытаться поместить все характеристики товара в название, только ключевые, по которым идет поиск товара. Например, если это монитор или телевизор, то где-то в названии обязательно должно присутствовать количество дюймов в диагонали экрана. А для артикула лучше выделить отдельное поле в характеристиках товара, нежели помещать его в название. Если это монобрендовый сайт, то будет излишним писать в названии каждой карточки товара бренд; тогда как в мультибрендовом интернет-магазине – это обязательно.
Фотографии
Решение покупке о покупке принимается на основании ряда факторов: цены на товар, отзывов потребителей и условий доставки; но важнейшим импульсом к покупке являются качественные фотографии товара со всех сторон и в деталях.
Запрос покупателя может быть очень четким и одно то, что вы не сделали фотографию замка на кошельке или подкладки на сумке, может остановить его от покупки.
Предварительно осмотрите как именно демонстрируют свои товары ваши конкуренты. Задумайтесь, чего вам лично не хватило в этих фотографиях. Сравните информацию, которую дают фотографии с информацией, которую потребитель может получить в оффлайн-магазине при выборе такого же товара. Постарайтесь дополнить хорошие фотографии товара рич-контентом при помощи zoom-эффекта при наведении, видео с товаром в движении, видео-обзором на товар или look-book-ом новой коллекции.
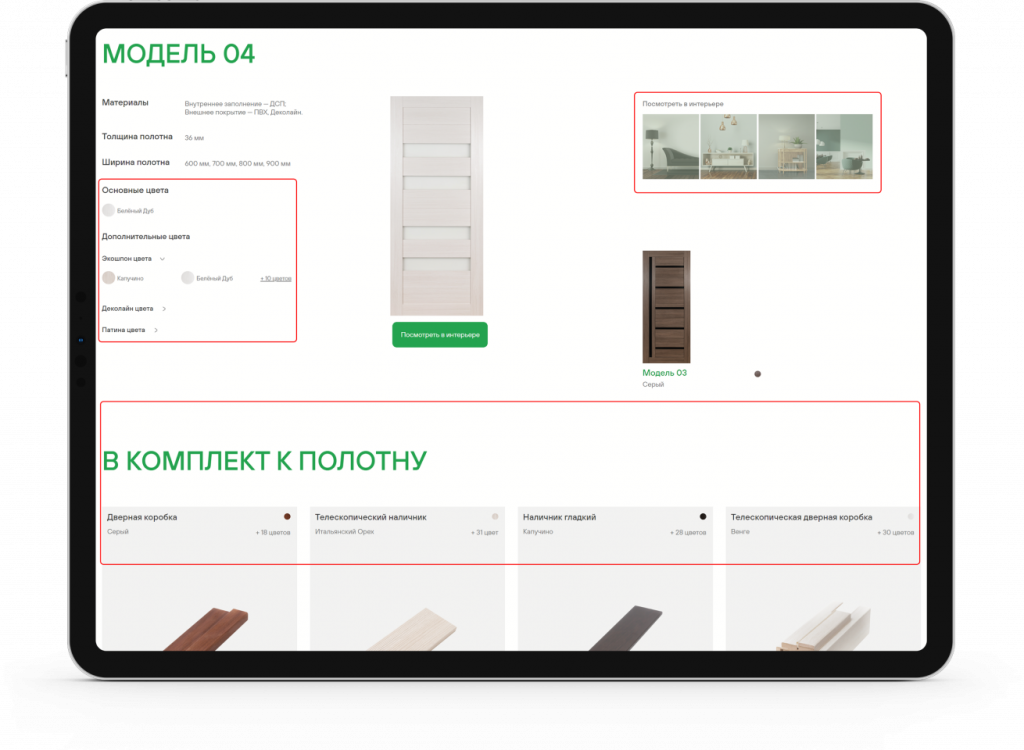
Важно знать специфику выбора вашим покупателем товара. Если это межкомнатная дверь, то самый простой способ ее «примерить» в свой интерьер, это сфотографировать интерьер, в котором вы планируете ее расположить, скачать с сайта производителя дверей понравившиеся модели в формате *.png на прозрачном фоне и подставить в любом доступном графическом редакторе. А еще лучше, чтобы сам сайт предлагал такой функционал.
Фотографии в карточке товара fashion всегда должны предполагать фото без вешалки и без модели на белом фоне, так как одним из потребителей контента в интернет-магазинах одежды являются стилисты, которые делают на основе таких фотографий подборку одежды для своих клиентов.
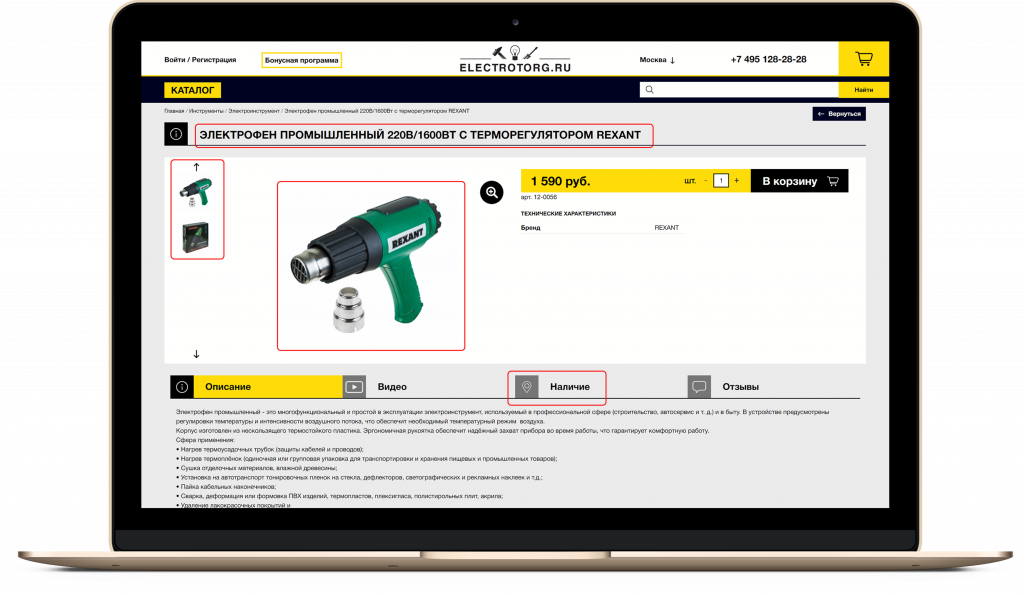
Наличие товара
Покупатель, проделавший полный путь от поиска товара до оформления заказа, будет удручен узнав, что товар отсутствует в наличии на складе и не может быть доставлен. Для этого интернет-магазину нужна интеграция с 1С-таблицами учета наличия товара.
Желательно, чтобы карточка товара содержала сведение не только о факте наличия, но и об остатках в разных оффлайн магазинах, если таковые имеются.
Если товара нет в наличии, не торопитесь удалять карточку товара, какое-то время после исчезновения товара со стоков, карточка может содержать перелинковки на другие «похожие товары» из каталога или, если предполагается поставка товара, то можно дать потребителю возможность подписаться на рассылку, уведомляющую о появлении товара в наличии. Для этого вам нужно будет предусмотреть функционал отписки от уведомлений, а также сформировать шаблон соответствующего письма.

Опции товара
Бывает, что карточки товаров, различающиеся опциями: фасовкой, размером, весом, цветом, можно сгруппировать при помощи выпадающего списка. Важно, что для некоторых характеристик, таких как размер и вес, не обязательно делать дополнительные фотографии, тогда как цвет, особенно если речь идет о fashion, показать покупателю очень важно.
Обязательна реализация pop-up с таблицей размеров (для одежды и обуви), сопоставляющей размеры одних стран с другими. Важным барьером к покупке является неуверенность в том, что подойдет размер; эту неуверенность сильно снизит добавление в таблицу размеров параметров измерения тела. Желательно, чтобы это были разные таблицы размеров для разных товаров и открывались они на соответствующей карточке.
Обязательна реализация pop-up с таблицей размеров (для одежды и обуви), сопоставляющей размеры одних стран с другими. Важным барьером к покупке является неуверенность в том, что подойдет размер; эту неуверенность сильно снизит добавление в таблицу размеров параметров измерения тела. Желательно, чтобы это были разные таблицы размеров для разных товаров и открывались они на соответствующей карточке.
Описание и характеристики
Описание не стоит путать с характеристиками и для информативной карточки товара нужны обе сущности.
Характеристики же – это количественные или качественные параметры товара, которые отличают товар из ряда остальных. Характеристиками могут быть: бренд, артикул, состав, габариты, вес, фасовка, мощность, количество сменных насадок и т.п. Удобным для потребителя при выборе техники является функционал «сравнить товар», который сравнивает характеристики выбранных товаров, составляя из них таблицу.
Описание – это маркетинговый текст, в котором описываются особенности товара, выходящие за рамки стандартных характеристик. В описании можно сказать об отличительных чертах товара, о бренде, о том, какие проблемы он решит и для кого подходит. Описание – это креативная часть.
Комплиментарные товары
Увеличить среднее количество товаров в чеке можно отладив в карточке товара всего две функции: строка с кликабельными ссылками на карточки товаров «с этим товаром также покупают» и строка «недавно просмотренные товары». Первую можно наладить автоматически для крупных интернет-магазинов и тогда она будет динамической, а можно задать внутри страницы редактирования карточки товара для начинающих интернет-магазинов.
Так, для карточек товаров межкомнатных дверей на сайте TERRY DOORS, мы выводим подходящие наличники и доборы; для дверей с декоративным остеклением предлагаем посмотреть такие же модели, только без декоративного остекления и т.д.

Стоимость товара
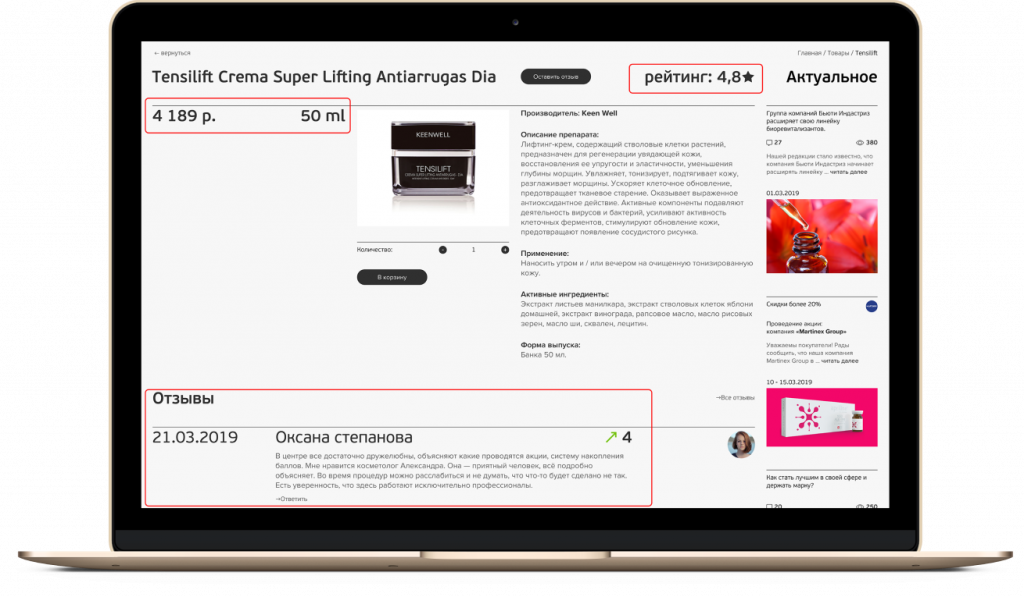
Цена – важный фактор покупки, она должна быть видна, понятна и неизменна. Если ваш постоянный покупатель заметит ничем не обоснованное и не прокомментированное от лица бренда повышение цен, он может утратить свое доверие к бренду. Стоимость товара должна отражаться как в каталоге товаров, так и в карточке. Довольно очевидное замечание, но эти значения должны совпадать и ни в коем случае не расходиться.
Скидка, которую вы предлагаете клиенту также должна быть обозначена и процентом скидки, и выгодой при покупке в денежном эквиваленте – это уважение к клиенту.
Постарайтесь учесть в дизайне и протестировать, насколько однозначно воспринимается потребителем стоимость товара со скидкой, если ваш дизайн карточки товара отличается от классического представления цены со скидкой, где старая цена зачеркнута, новая цена выделена при помощи цвета или жирности.
Скидка, которую вы предлагаете клиенту также должна быть обозначена и процентом скидки, и выгодой при покупке в денежном эквиваленте – это уважение к клиенту.
Постарайтесь учесть в дизайне и протестировать, насколько однозначно воспринимается потребителем стоимость товара со скидкой, если ваш дизайн карточки товара отличается от классического представления цены со скидкой, где старая цена зачеркнута, новая цена выделена при помощи цвета или жирности.
Отзывы покупателей и рейтинг товара
Сомнения, связанные с покупкой, могут развеять отзывы покупателей о товаре, желательно, чтобы отзывы проходили модерацию, а также были структурированы на разделы «достоинства», «недостатки», «комментарий»; также чтобы при одном взгляде на отзыв было понятно, положительный он или негативный; и чтобы форма отправки отзыва содержала функционал добавления фотографии.
Настраивая функционал отзывов, вы создаете среду для социальных коммуникаций.
Рейтинг товара, отражающийся также в каталоге товаров и являющийся одной из опций фильтрации товаров, позволит покупателю опосредованно общаясь с покупателями интернет-магазина, которому он доверяет, совершать осознанные покупки.
Кнопка призыва к действию
Покупателю должна быть ясна и ярко видна кнопка действия «Купить», «Добавить в корзину», «Добавить в избранное», «Приобрести» или иная. Желательно, чтобы интерфейс сайта давал «реакцию» на действие покупателя после нажатия на кнопку действия. Проверено, что самый не удобный вид реализации – переход на новую ссылку, в корзину. Наполнение корзины лучше отображать в виде всплывающего окна или выпадающего списка товаров в корзине, не перегораживающего карточку товара, которую покупатель может продолжать изучать и после добавления товара в корзину.

Артикул
Для идентификации товара среди общей товарной массы используется артикул. Некоторые покупатели комбинируют покупки оффлайн и онлайн, фиксируют артикулы понравившихся вещей при помощи фотографии ценника и потом заказывают товар по артикулу в интернет-магазине. Для удобного поиска в карточке должен содержаться артикул, уникальный идентификатор, состоящий из цифр или цифр с буквами. К тому же, если у вас есть телефонная поддержка, покупателю будет удобно уточнять вопросы, назвав по телефону артикул товара.
Условия гарантии доставки и возврата
Задача этого элемента – чтобы вашему покупателю было ясно, сколько он заплатит за доставку и как он может (если может) вернуть товар обратно, если он ему не подошел. Раздел с условиями гарантии, доставки и возврата можно добавлять в каждую карточку товара, но тогда обязательно следить за актуальностью информации и синхронизации ее изменений с политикой компании; а можно не дублировать и создать три отдельные страницы, ссылки на которые обозначить в хэдере и/или в подвальном меню сайта.
Более клиентоориентированным и в то же время более трудозатратным является первый подход. Контент-менеджеру в паре с программистом важно учесть все особенности товаров и наладить автоматизированное отражение актуальной информации в карточке товара, чтобы эта информация выводилась четко и не дезориентировала покупателя.
Элементы оптимизации поисковой выдачи
Seo-оптимизация карточек товаров позволит вам повысить просматриваемость страниц интернет-магазина, а значит и его продажи. Поисковая оптимизация работает не хуже, чем таргетированная реклама.
Title – самый важный оптимизационный тег html-страницы, по которому происходит поиск. Title отображается как текст на вкладке браузера справа от фавикона. Title должен быть уникальным для каждой карточки товаров, его длина не должна превышать 75 знаков. Title отражается в сниппете.
Не советуем использовать в title малосодержательные прилагательные «лучший», «дешевый», «качественный», «идеальный», «самый-самый» и проч.; союзы, междометия и местоимения, так как они не учитываются поисковыми системами. Также с осторожностью нужно использовать верхний регистр в написании title, так как многочисленные исследования показывают, что он обладает низкой читабельностью и вызывает напряжение у читающего.
H1 – главный заголовок html-страницы, его длина желательно должна быть короче 50 знаков. H1 обязательно должен отличаться от title. Правила написания H1 соответствуют правилам написания заголовков для, например, статей в газете, то есть он должен быть информативным, мотивирующим к прочтению или просмотру страницы, кратким и емким.
Description – это маркетинговый текст, который вместе с title образует сниппет. То есть это тот текст, который видит покупатель в списке поисковой выдачи на свой запрос, под ссылкой в вашем сниппете. Длина description не должен превышать 180 знаков без пробелов. Description должен соответствовать определенной карточке товара, а не всему сайту; он должен быть человеко-читабелен и не изобиловать восклицательными знаками и верхним регистром.
Если ваш интернет-магазин работает на WordPress, то вы можете установить плагин для автоматической проверки введенной вами информации для seo-оптимизации страницы.

Мы рассмотрели с вами основные элементы карточки товара в интернет-магазине и мета-тэги для ее оптимизации. В зависимости от специфики интернет-магазина, наполнение карточки товара может отличаться от предложенного списка. Это своеобразный check-list, с которым мы предлагаем вам свериться при создании шаблона для карточки товара. Вы можете добавить еще какие-то элементы, так называемый рич-контент или даже отказаться от каких-то элементов, предложенных в этой статье.










Комментарии